Form validation with ASP.NET MVC release candidate
Edit on GitHubLast week, the ASP.NET MVC framework release candidate was released (check ScottGu’s post). Apart from some great new tooling support, form validation has never been easier. Here’s a quick introduction.
 Imagine we have a LINQ to SQL data model, containing an Employee from the Northwind database. As you may know, LINQ to SQL will generate this Employee class as a partial class, which we can use to extend this domain object’s behaviour. Let’s extend this class with an interface implementation for IDataErrorInfo.
Imagine we have a LINQ to SQL data model, containing an Employee from the Northwind database. As you may know, LINQ to SQL will generate this Employee class as a partial class, which we can use to extend this domain object’s behaviour. Let’s extend this class with an interface implementation for IDataErrorInfo.
[code:c#]
public partial class Employee : IDataErrorInfo
{
#region IDataErrorInfo Members
public string Error
{
get { throw new NotImplementedException(); }
}
public string this[string columnName]
{
get { throw new NotImplementedException(); }
}
#endregion
}
[/code]
IDataErrorInfo is an interface definition that is found in System.ComponentModel. It provides the functionality to offer custom error information that a user interface can bind to. Great, let’s do that! Assume we have a view which is used to edit this Employee object. The code for this will be quite easy: some HTML form stuff, Html.ValidationMessage calls, … Here’s a snippet:
[code:c#]
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Edit</h2>
<%= Html.ValidationSummary() %>
<% using (Html.BeginForm()) {>
<%= Html.Hidden("id", Model.EmployeeID) %>
<fieldset>
<legend>Fields</legend>
<p>
<label for="LastName">LastName:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<!-- ... -->
<fieldset>
<% } %>
</asp:Content>
[/code]
The controller’s action method for this will look like the following:
[code:c#]
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
Employee employee = repository.RetrieveById(id);
try
{
UpdateModel(employee, collection.ToValueProvider());
repository.Save(employee);
return RedirectToAction("Index");
}
catch
{
return View(employee);
}
}
[/code]
Nothing fancy here: a call to UpdateModel (to populate the Employee instance with data fom the form) and a try-catch construction. How will this thing know what’s wrong? This is where the IDataErrorInfo interface comes useful. ASP.NET MVC’s UpdateModel method will look for this interface implementation and retrieve information from it. The Error property that is defined on IDataErrorInfo returns a string containing any error that is “global” for the Employee object. The this[string columnName] indexer that is defined on IDataErrorInfo is used to retrieve error messages for a specific property. Now let’s make sure FirstName and LastName are provided:
[code:c#]
public partial class Employee : IDataErrorInfo
{
#region IDataErrorInfo Members
public string Error
{
get { return ""; }
}
public string this[string columnName]
{
get
{
switch (columnName.ToUpperInvariant())
{
case "FIRSTNAME":
if (string.IsNullOrEmpty(FirstName))
return "Please provide a firstname.";
break;
case "LASTNAME":
if (string.IsNullOrEmpty(LastName))
return "Please provide a lastname.";
break;
}
return "";
}
}
#endregion
}
[/code]
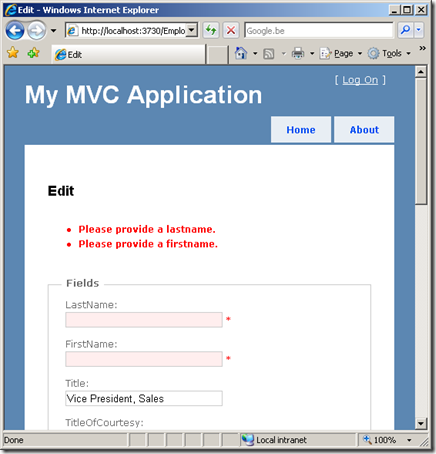
Great, let’s try it out. If I omit the firstname or lastname when editing an Employee object, here’s what the view looks like:

How easy was that! More on the new things in the ASP.NET MVC release candidate can be found in ScottGu’s blog post.
This is an imported post. It was imported from my old blog using an automated tool and may contain formatting errors and/or broken images.


9 responses